Trong khi những xu hướng và công nghệ thiết kế web liên tục thay đổi, màu sắc lại là tiêu chí gần như nằm ngoài quy luật này. Là một trong những thành phần quan trọng trong thiết kế, hệ thống màu sắc của một trang web sẽ ảnh hưởng không nhỏ tới trải nghiệm và cảm quan của người dùng. Xu hướng màu sắc có thể thay đổi, nhưng cách dùng màu rực rỡ, sáng sủa dường như vẫn trường tồn với thời gian, khi mà đây là một thành phần hỗ trợ và bổ sung cho thiết kế, nhằm đem lại trải nghiệm người dùng có giá trị cao.
Xu hướng Color Block – Color Hover
Chip Kidd, nhà thiết kế đồ họa nổi tiếng bậc nhất với câu nói: “Các bạn trẻ, thiết kế đồ họa, nếu bạn làm việc hiệu quả thì nó sẽ là sức mạnh. Sức mạnh có thể truyền đạt ý tưởng, thay đổi mọi thứ. Sức mạnh này phá hủy bất cứ cuộc đua nào, hay cứu lấy một dân tộc khỏi sự tuyệt vọng. Ví dụ như trong thế kỷ này, nước Đức đã chọn chữ Vạn, Hoa Kỳ chọn Chuột Mickey và Superman”.
- Color Block là phong cách kết hợp giữa các khối màu
- Color Hover thiết kế web
- Column Five thay đổi màu sắc cho các khung
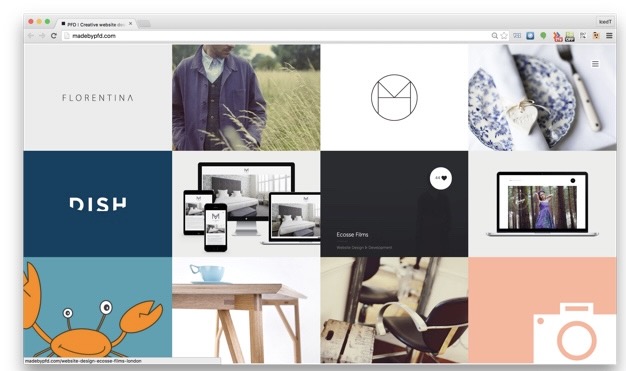
- PFD dùng khối màu
Nổi lên từ năm 2011 trong ngành thời trang, Color Block là phong cách kết hợp giữa các khối màu. Trong thiết kế web, xu hướng này đang ngày càng phổ biến nhờ phong cách thiết kế phẳng và giao diện sắp xếp theo thẻ (phong cách thiết kế giao diện ứng dụng di động) đang được áp dụng ngày càng nhiều. Đối với thiết kế web, Color Block thường được sử dụng bằng cách chia ô trang web, sau đó áp dụng các khối màu khác nhau nhằm tạo nên giao diện với các thẻ có sự chia tách riêng biệt.

Color Block thường được sử dụng bằng cách chia ô trang web
Color Hover
Bên cạnh Color Block, thiết kế web cũng tồn tại một “thú chơi” riêng với màu sắc, mang tên gọi Color Hover. Thuật ngữ “hover” có nghĩa là thao tác rê chuột. Đúng vậy, màu sắc sẽ thay đổi khi người dùng rê chuột qua, giúp dễ phân biệt các đối tượng (nút bấm, đường dẫn) trên web hơn. Một số trang web nội dung có sử dụng hiệu ứng này có thể kể tới The Verge, GenK,…
Column Five Media và PFD
Hai trang Column Five Media và PFD ở đây là hai ví dụ điển hình cho xu hướng sử dụng khối màu. Kết hợp với các thành phần của giao diện người dùng như biểu tượng nút bấm, đường dẫn và hiệu ứng chuyển động, cả hai trang này đều điều hướng người dùng theo phong cách thẻ với các nội dung có thể thay đổi khi người dùng rê chuột tới các khối màu riêng biệt.
Trong khi Column Five thay đổi màu sắc cho các khung khi rê chuột qua, PFD lại dùng khối màu, bên cạnh những ảnh chụp nghệ thuật, và kết hợp với hiệu ứng cảnh để tạo điểm nhấn. Trong thiết kế tương tác, màu sắc sống động là cách thức nhanh nhất để khiến người dùng cảm nhận được khả năng kiểm soát, cũng như thích thú khi thao tác với nội dung.

Column Five Media và PFD điển hình cho xu hướng sử dụng khối màu.
Kết hợp với Texture
Trong thiết kế, Texture là một yếu tố rất đỗi quan trọng. Trong tiếng Việt, chúng ta có thể gọi thuật ngữ này như họa tiết bề mặt, vân bề mặt để dễ hình dung. Trước đây, Texture thường được sử dụng cho các thiết kế hình nền trung tính, nhưng xu hướng hiện tại đang dần thay đổi, khi các nhà thiết kế hay kết hợp giữa những gam màu đậm với hiệu ứng “ảo diệu” để đem lại những trại nghiệm mỹ thuật tuyệt vời.
Trong thiết kế web, Texture và màu sắc thường kết hợp với nhau như một phần của phần nền, hoặc bổ trợ cho phần nền đó.

Tone màu cam tạo nên màu sắc rực rỡ, bắt mắt
Còn với ví dụ này, tông màu chủ đạo là cam cùng logo xanh đậm, vân ngang tạo nên tính tương phản, nhấn mạnh vào chi tiết logo khá nổi bật và vui tươi. Sự kết hợp màu sắc tưởng như không tưởng này hóa ra lại phản chiếu tinh thần thân thiện, sôi nổi của nhà hàng.
Sử dụng sao cho đúng?
April Greiman có cống hiến lớn vào ngành thiết kế Thụy Sĩ, cũng là một trong những designers đầu tiên đưa công nghệ máy tính vào trong công cụ thiết kế: “Thiết kế phải thật đem đến sức thu hút, cụ thể, và có lẽ điều quan trọng hơn là gợi lên cảm xúc từ người nhìn”.
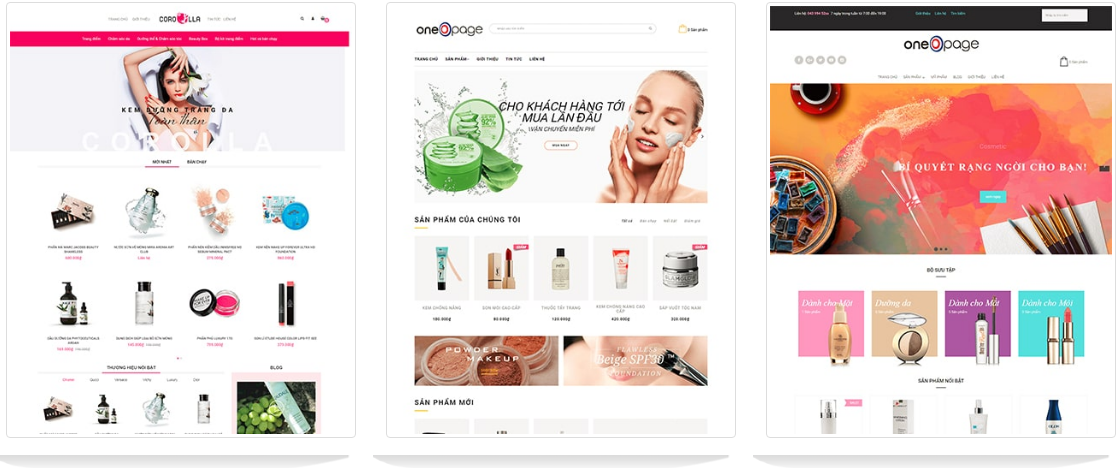
Xu hướng sử dụng màu “nổi” trong thiết kế web thường chỉ áp dụng cho các trang web sôi nổi, thú vị của những cá nhân, đơn vị trong ngành nghệ thuật. Tuy nhiên, xu hướng màu sắc này đang dần trở nên ngày càng thịnh hành nơi những trang tin tức, thời tiết hay sức khỏe. Các trang web hiện đại đang dần thoát khỏi khuôn khổ “an toàn”, vốn thường phổ biến với những giao diện web mẫu.

Thiết kế web mỹ phẩm đơn giản
Thiết kế web của các thương hiệu thường sử dụng màu sắc theo chiến lược riêng, sao cho dù thú vị, thu hút nhưng vẫn đảm bảo tính tin cậy. Nếu nhà thiết kế sử dụng màu sắc ấn tượng với những thành phần thiết kế có sẵn để tạo nên trang web “chạy theo xu hướng”, nhưng không thể hiện bản sắc của thương hiệu, hệ thống nhận diện thương hiệu đó đã phần nào bị ảnh hưởng. Có ba thứ cần quan tâm tới màu sắc trong thiết kế web hiện đại, bao gồm Nền/văn bản, Biểu tượng/nút bấm và cuối cùng là Hệ thống điều hướng của trang web.

“LOVE” và biểu tượng “SIGN UP NOW” được nhấn mạnh bằng tông màu vàng, khiến chúng gần như đập thẳng vào mắt người dùng trước tiên, sau đó mới tới phần chữ màu trắng trên phần nền tối màu
Màu trung tính đóng vai trò rất quan trọng trong việc nhấn mạnh từ khóa, hay những chi tiết quan trọng khác của toàn trang web. Với ví dụ trên đây, chữ đen và nền hồng.

Xu hướng màu sắc này đang dần trở nên ngày càng thịnh hành, thiết kế của Balo đơn giản
Bên cạnh đó, các màu sáng cũng có khả năng hướng người dùng tới những chi tiết quan trọng. Hãy thử với những màu sắc đối lập hoàn toàn với tông màu của cả trang web, ví dụ màu hồng nền xanh của trang web trên đây dường như nổi bật hoàn toàn so với những chi tiết khác, giúp người dùng biết được việc nên làm tiếp theo là chọn biểu tượng có trung tính này.

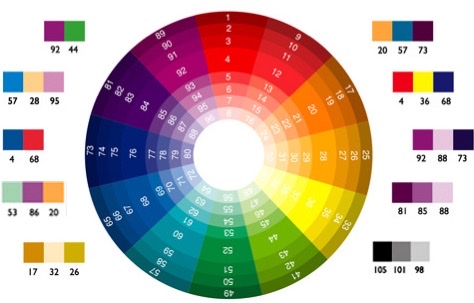
Những khối màu được sắp xếp theo thứ tự cầu vồng
Với những trang web có rất nhiều chỉ mục nhỏ trong hệ thống điều hướng, lựa chọn màu sắc sẽ trở nên rất quan trọng. Với ví dụ của Colored Lines, họ dùng những khối màu được sắp xếp theo thứ tự “cầu vồng”, giúp người dùng có thể chọn lựa dễ dàng hơn giữa 8 tùy chọn điều hướng chính của trang web. Ngoài ra, các trang web “cuộn liên tục” cũng dễ dàng thể hiện nội dung hơn nếu có một hệ thống điều hướng có màu sắc dễ nhận biết.
Xu hướng 2015
Nhìn chung, các màu đậm và nổi bật sẽ ngày càng được lựa chọn nhiều hơn bởi chúng có vai trò bổ sung, tạo thêm nét mới cho các trang web. Trong khi đó, cách sử dụng màu sáng làm lớp trên của các thành phần hình ảnh, giúp lôi cuốn, khiến người dùng “tò mò” hơn, đặc biệt khi kết hợp với hiệu ứng “rê chuột”.

Màu đỏ lôi cuốn, huyền bí
Thay vì bị bó buộc bởi các triết lý thiết kế lỗi thời, xu hướng mới sẽ ứng dụng nhiều hơn những màu sắc thú vị, lạ mắt, tưởng chừng như không hề có sự “liên quan”. Dưới đây, nhà thiết kế sử dụng màu đỏ dạm làm lớp trên cùng, dưới đó là một đoạn video khiến người dùng rất dễ ưu tiên tầm nhìn vào dòng chữ màu trắng.
Xu hướng màu đỏ cam
Bên cạnh đó, xu hướng hiện đại cũng sẽ dần chuyển thành sử dụng đa màu sắc, thay vì chỉ một tông màu chung cho cả dự án web.

Nắm bắt xu hướng, màu sắc nổi bật của năm đem đến cái lạ, độc
Với việc ứng dụng màu sắc của bộ lọc hình ảnh thường thấy trên các ứng dụng chỉnh sửa ảnh di động như Instagram, trang Lounge Lizard đem lại cảm giác hoài cổ, cổ điển nhưng vẫn rất hiện đại với thanh điều hướng kiểu “Hamburger” (ba vạch ngang).
Tham khảo: The Next Web