Bạn gặp một nhà thiết kế đầy kinh nghiệm, anh ta đưa bạn xem những thiết kế thật tuyệt vời. Wow, bạn nghĩ anh ấy là một Designer xuất sắc. Hãy hỏi anh ta câu này: “Anh có biết về HTML và CSS?”. Thời buổi bây giờ, để đưa ra một sản phẩm, hay những mô hình độc đáo tốt mang lại sự hài lòng, thì Designer cần phải liên tục học hỏi, cập nhật kiến thức và các kỹ năng. Vậy liệu câu hỏi luôn được thắc mắc đưa ra đó là: Dân thiết kế web có cần phải biết code ?
HLMT và CSS
Viết tắt của Hyper Text Markup Language. HTML cho phép định nghĩa cấu trúc của trang, các thành phần sẽ kết nối đi đâu, nội dung trong các thành phần, và các thành phần được định dạng kiểu gì.

Sự khác biệt HTML và CSS
Khi thiết kế một sản phẩm, UX designer chúng ta cố gắng tạo ra một ngôn ngữ hình ảnh nhất quán, và lập trình viên cũng tương tự. Họ sử dụng Cascading Style Sheets (CSS) để kiểm soát những đặc tính về mặt hình ảnh của các thành phần. Thử xem một trang web bất kỳ khi tắt CSS, tất cả những gì bạn thấy chỉ là nội dung không.
Designer có cần thiết phải biết code?
Dù chuyên môn của bạn là gì thì HTML CSS đều là những kỹ năng tốt bạn nên có. Kể cả khi bạn chỉ có một chút kiến thức về hai loại ngôn ngữ này, bạn cũng có thể tạo ra khác biệt khá lớn trong sự nghiệp của mình.
Những kỹ năng này rất có ích cho mọi người trong hầu hết mọi lĩnh vực, giống như khi bạn có khả năng nói được một loại ngoại ngữ nào đó để hỗ trợ cho công việc vậy.

Web Design đang rất được ưu ái
Nhận định của các nhà thiết kế về HTML và CSS.
Tháng 2 năm 2010, nhà thiết kế Jay Elliot Stocks đã viết trên Twitter của mình: “Thành thực mà nói tới năm 2010 rồi mà tôi vẫn gặp những nhà “thiết kế web” không thể code thiết kế của họ. Không đời nào”.

Nhà thiết kế Jay Elliot Stocks
Cuộc tranh cãi lớn trong cộng đồng thiết kế
Và tất nhiên, không ít người cho rằng kiến thức về HTML và CSS là không cần thiết. Trong đó có nhà thiết kế Jay Fanelli: “Nếu bạn là một nhà thiết kế có kỹ năng code siêu việt. Tốt cho bạn. Nếu bạn là nhà thiết kế chuẩn bị học code, tôi hoan nghênh những nỗ lực đó. Nhưng bạn cần biết rằng nó không cần thiết”. Fanelli còn đưa ra một ví dụ: “Một kiến trúc sư không thể tự xây được một toà nhà”.
Phản bác lại ý kiến của Fanelli, nhà thiết kế Veerle Pieters bình luận rằng: “Tôi không tin rằng một kiến trúc sư không biết làm thế nào để xây nhà”.

Nhà thiết kế Veerle Pieters
Thống kê nhận định nhà thiết kế có nên viết code?
Kết quả thật bất ngờ:
- – 75% số người trả lời “Nhà thiết kế web cần phải làm tốt HTML/CSS”
- – 25% “Kiến thức cơ bản về nó là đủ”
- – Trong đó có 5% cho rằng “một thiết kế tốt có thể tạo ra mà không cần kiến thức về code”
Dưới đây là một số câu trả lời cho cuộc thăm dò đó:
- HTML và CSS không phải là ngôn ngữ lập trình (chúng không chứa logic tính toán hay nghiệp vụ)! HTML là ngôn ngữ markup – chỉ dùng để hiển thị mà thôi. Và nhà thiết kế cần phải biết làm thế nào để sử dụng HTML và CSS.
- Có kiến thức về HTML và CSS không phải là tồi. Thực tế nó được khuyến khích, bởi điều này tạo nên một môi trường làm việc lý tưởng giữa nhà thiết kế và nhà phát triển.
- HTML là lớp chứa nội dung, CSS là lớp quy định cách hiển thị.Nếu bạn có thể biết đến chúng, bạn sẽ cho ra những sản phẩm khả thi hơn.
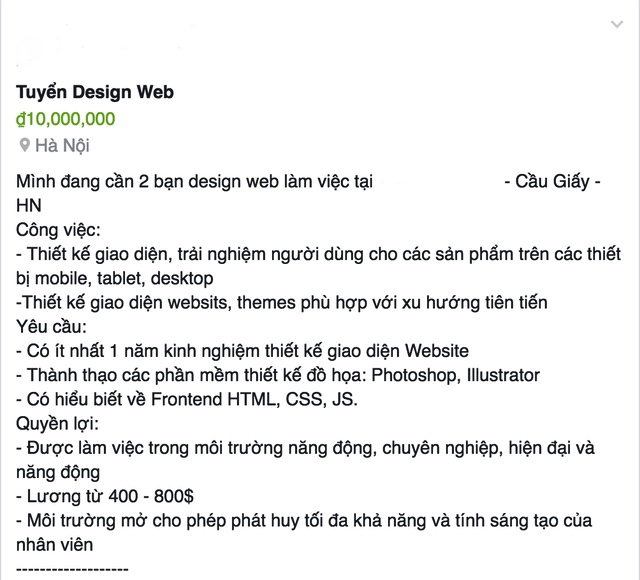
Nhìn vào thực tế hiện nay, các nhà tuyển dụng thường yêu cầu designer của họ có kiến thức cơ bản về HTML và CSS.

Bài đăng tuyển Design Web của một công ty
“Có hay không” một nhà thiết kế phải hiểu biết về HTML và CSS?
Đối với nhà thiết kế, nắm các nguyên tắc đằng sau việc thiết kế web thông qua HTML và CSS và một số nguyên tắc cơ bản để tạo ra các thiết kế đẹp có tính khả thi. Tất nhiên, để quản lý thiết kế của mình một cách chuyên nghiệp. Thiết kế web thiếu hiểu biết về code, còn người lập trình thiếu hiểu biết về nguyên tắc thiết kế có thể gây ra xung đột trong công việc. Kết quả là quá trình thiết kế dài ra, gây phiền phức cho công ty và cả khách hàng.
HTML và CSS có phải quá khó để học?
“HTML và CSS rất dễ tìm hiểu, nhưng rất khó để trở thành chuyên gia”.
Chính xác, việc tìm hiểu và làm quen với 2 ngôn ngữ này quả thật rất dễ dàng. Hiểu rõ về bản chất của HTML là “ngôn ngữ đánh dấu siêu văn bản”, và CSS chỉ là phẩn mở rộng định dạng style cho HTML. Như vậy chúng ta sẽ không còn sợ code nữa. Việc viết code bây giờ chỉ như soạn thảo văn bản, và thêm chút màu mè cho bắt mắt.

CSS mở rộng định dạng style cho HTML
Tại Trung Quốc, họ đào tạo cho học sinh lớp 5 làm quen với HTML và CSS. Thậm chí cả Javascript. Chia buồn với những nhà thiết kế hiện nay không biết code, các bạn “không thông minh” bằng học sinh lớp 5.

Ở Trung Quốc, HTML và CSS học sinh cấp 1 đã cho tiếp xúc làm quen
HTML và CSS lại rất khó để học chuyên sâu
Việc một trang web chạy tốt trên tất cả trình duyệt, khiến cho phần code CSS của bạn trông như một mớ hỗn độn. Cái gì khó quá thì cho qua, hãy để coder giải quyết vấn đề này. Bên cạnh đó, html canvas hay css keyframe cũng khiến cho coder phải đau đầu để tính toán, nên việc một designer không code được cũng là chuyện bình thường. Một câu nói vui giữa các nhà thiết kế web tạo ra xu hướng và những coder chuyên nghiệp “Học cả đời cũng không hết được CSS”.
Khép lại vấn đề
Một nhà thiết kế web, không nhất thiết phải là chuyên gia về HTML và CSS, nhưng ít nhất phải có hiểu biết cơ bản. Không cần thiết phải code ra một trang web thật chuyên nghiệp, nhưng phải đưa được thiết kế của mình hoạt động được trên trình duyệt (tất nhiên phải giống với bản thiết kế).
Vậy nên các nhà thiết kế trẻ, khi còn cơ hội để tìm hiểu, hãy trang bị cho mình kiến thức nền tảng thật tốt về HTML và CSS. Và khi đã có hiểu biết về HTML và CSS, xin đừng thiết kế một layout khiến coder phải kêu trời vì quá khó để ra được sản phẩm.








